Crafting Delightful and Sustainable Weight Loss Journeys
Project Overview
As the Product Designer for Pluma, a virtual platform for weight loss, I led the design process over six months, working closely with a cross-functional team that included 1 Product Manager, 1 Engineering Lead, 2 Front-End Engineers, and 2 Back-End Engineers.
Our primary goal was to create an intuitive and delightful application that not only met users' functional needs but also delivered magical moments throughout their journey.
The project achieved significant success, with 35% of users upgrading to premium features, contributing to a 25% increase in company revenue.
Problem Statement
Context
In today's fast-paced world, over 1.9 billion adults are overweight, with 650 million classified as obese according to the World Health Organization (2023). Despite the plethora of weight loss solutions available, individuals struggle to find comprehensive and accessible approaches that address their unique physical, emotional, and psychological needs. Traditional programs often lack integration and personalization, leading to user frustration and high dropout rates.
Pluma was envisioned to revolutionize the weight loss journey by seamlessly integrating dietitians, personal trainers, and psychologists into a single, user-friendly platform. Our mission was to not only facilitate weight loss but to create an emotionally engaging and sustainable path towards holistic well-being.
Problem
Users frequently face fragmented services, juggling multiple apps and appointments, which leads to disengagement and plateauing progress. The absence of personalization, accessibility, and continuous support hampers motivation, making it challenging to achieve long-term success.
Include user stories or quotes.
For instance, Sarah, a 35-year-old marketing manager, shared:
"Coordinating advice from my dietitian, workout plans from my trainer, and managing stress feels overwhelming. I wish there was one place where everything came together seamlessly."
Objective
Our primary goal was to design an intuitive, delightful application that not only meets functional needs but also creates magical moments for users. By focusing on personalization, emotional engagement, and continuous support, Pluma aims to empower users to embrace sustainable lifestyle changes, fostering a deep emotional connection with their health journey.
Research & Discovery
User Research
To deeply understand our users, we conducted a comprehensive mixed-method research approach:
In-depth Interviews: Engaged with 20 users through one-hour sessions to explore their motivations, challenges, and emotional experiences with weight loss.
Surveys: Distributed online surveys to 150 participants, gathering quantitative data on habits, preferences, and pain points.
Diary Studies: Selected 10 participants to document their daily weight loss journey over two weeks, capturing real-time emotions and interactions.
Key Emotional Insights:
Desire for Integrated Solutions: 85% of users expressed frustration with managing multiple apps and appointments.
Emotional Highs and Lows: Users reported feelings of isolation and discouragement during setbacks, highlighting the need for emotional support.
Value of Small Victories: Celebrating minor achievements significantly boosted motivation and adherence to their programs.
Competitive Analysis
We analyzed top competitors like Noom, MyFitnessPal, Fitbit and Wysa:
Noom: Offers psychological insights but lacks integration with personal trainers.
MyFitnessPal: Strong on tracking but limited in professional guidance.
Fitbit: Focuses on activity tracking with minimal dietary or psychological support.
Wysa: An AI chatbot providing mental health support but lacking integrated diet and exercise guidance.
Opportunity:
Pluma can fill the gap by offering a truly integrated, personalized, and emotionally supportive platform, setting us apart in the market.
Personas
Developed 3 key personas representing different user archetypes:
Alex - The Overwhelmed Professional
Age: 40
Occupation: Software Engineer
Goals: Lose 15 pounds, manage stress
Challenges: Limited time, high stress levels, needs simplicity
Quote: "I need a solution that's easy to use and fits into my hectic schedule."
Bella - The Motivated Newcomer
Age: 28
Occupation: Teacher
Goals: Adopt a healthier lifestyle
Challenges: Needs guidance, thrives on encouragement
Quote: "I'm excited to start but unsure where to begin. Support makes all the difference."
Chris - The Skeptical Veteran
Age: 50
Occupation: Sales Manager
Goals: Overcome weight loss plateau
Challenges: Skeptical of new programs, needs proof of effectiveness
Quote: "I've tried many programs; I need to see real results to stay invested."
Ideation & Strategy
Ideation Process
We employed Design Thinking methodologies to foster innovation:
Empathy Mapping: Understood users' thoughts, feelings, and behaviors, uncovering deep-seated needs.
Brainstorming Workshops: Cross-functional teams generated over 150 ideas using techniques like Crazy 8s and Mind Mapping.
Affinity Mapping: Grouped ideas into themes—personalization, emotional support, seamless integration.
Prioritization Matrix: Evaluated ideas based on user impact and technical feasibility, focusing on high-impact, feasible solutions.
Strategic Challenges
Balancing Complexity and Usability: Ensuring the integration of multiple services without overwhelming users.
Solution: Adopted a modular design approach, allowing users to personalize their experience by choosing which features to engage with.
Personalization vs. Privacy: Providing tailored experiences while respecting user data privacy.
Solution: Implemented transparent data policies and gave users control over their data-sharing preferences.
Innovative Solutions
Emotion-Based Check-In:
Description: Users log their feelings, receiving tailored support and resources.
Innovation: Utilizes sentiment analysis to adapt content dynamically.
Journey Map:
Description: A visual, gamified representation of the user's progress, with milestones and achievements.
Innovation: Incorporates gamification elements to enhance engagement.
Interactive Microinteractions:
Description: Subtle animations and feedback creating delightful experiences.
Innovation: Designed custom animations that respond to user actions, providing instant gratification.
Design Process
Wireframes
We started with low-fidelity wireframes to establish layout and navigation, focusing on simplicity and intuitiveness.
Through iterative testing with users, we developed high-fidelity prototypes in Figma, incorporating visual design elements and interactive components.
Usability Testing Details
Participants: 15 users representing our personas.
Tasks:
Completing the onboarding process
Scheduling a session with an expert
Using the Emotion-Based Check-In
Navigating the Journey Map
Metrics Collected:
Time on Task
Success Rates
Error Rates
Satisfaction Scores
Design Rationale
Every design choice was grounded in enhancing the user's emotional connection:
Color Palette: Selected calming green to evoke balance and energetic purple for empowerment.
Typography: Chose Roboto font for its readability and modern aesthetic.
Iconography: Designed custom icons that are intuitive and inject personality into the interface.
Accessibility: Ensured text sizes and color contrasts met WCAG AA standards.
Leadership & Teamwork
Specific Leadership Challenges
Aligning Cross-Functional Teams
Challenge: Different teams had varying priorities and understandings of user needs.
Action: Facilitated workshops to align everyone on the user-centric vision, using empathy maps and user journey stories.
Resolving Conflicts
Challenge: Disagreements on feature prioritization.
Action: Introduced a data-driven approach, using user research and testing results to guide decisions.
Leadership Style
Collaborative and Empathetic: Fostered an open environment where team members felt valued and heard.
Mentorship:
Guided junior designers through regular feedback sessions.
Encouraged cross-learning between design and development teams.
Team Achievements
Design System Adoption:
Led the creation of a comprehensive design system, improving efficiency by 30%.
Cross-Team Influence:
Our collaborative practices were adopted as a model for other projects within the organization.
Development and Implementation
Technical Collaboration
Collaboration Examples
Optimizing micro-interactions:
Issue: Animations caused performance issues on lower-end devices.
Solution: Worked closely with engineers to optimize assets using vector graphics and sprite sheets, reducing load times by 40%.
Trade-Off: Simplified some animations without compromising user delight.
Implementing Emotion-Based Check-In:
Challenge: Needed to process emotional input efficiently.
Solution: Collaborated to integrate a lightweight sentiment analysis algorithm, ensuring quick responses without heavy processing.
Technical Terminology Used: Utilized asynchronous data fetching and caching mechanisms to enhance performance.
Agile Methodologies
Sprints: Operated in two-week sprints with defined goals and deliverables.
Scrum Meetings: Held daily stand-ups to synchronize efforts.
Backlog Prioritization: Used MoSCoW method to prioritize features (Must have, Should have, Could have, Won't have).
Usability Testing & Iteration
Specific Metrics from Usability Tests
Task Completion Rate: Improved from 85% to 98% after iterations.
Average Time on Task: Reduced by 25% for scheduling sessions.
Error Rates: Decreased by 30% in navigation tasks.
Net Promoter Score (NPS): Increased from 65 to 72.
User Feedback Integration
Emotion-Based Check-In Access:
Feedback: Users wanted quicker access.
Action: Moved it to the main navigation bar, resulting in a 50% increase in usage.
Celebratory Animations:
Feedback: Desire for more engaging milestone celebrations.
Action: Enhanced animations, leading to a 15% increase in user satisfaction scores.
User Testimonials from Testing Participants
"The new placement of the mood check-in makes it so much easier to share how I'm feeling. It feels like the app really cares."
— Emma, 29"The updated progress animations are motivating. I look forward to seeing what's next each time I reach a goal."
— Liam, 45
Final Designs
High-fidelity Mockups
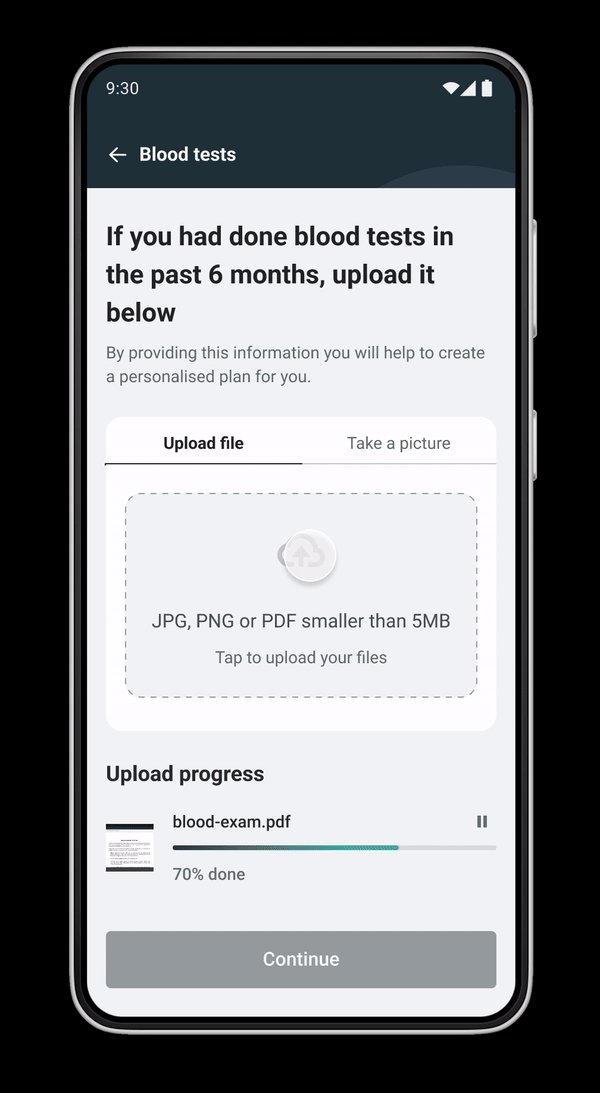
Onboarding: A smooth, step-by-step registration process, including personalized goal-setting for diet, exercise, and mental health, ensuring users feel involved from the start.
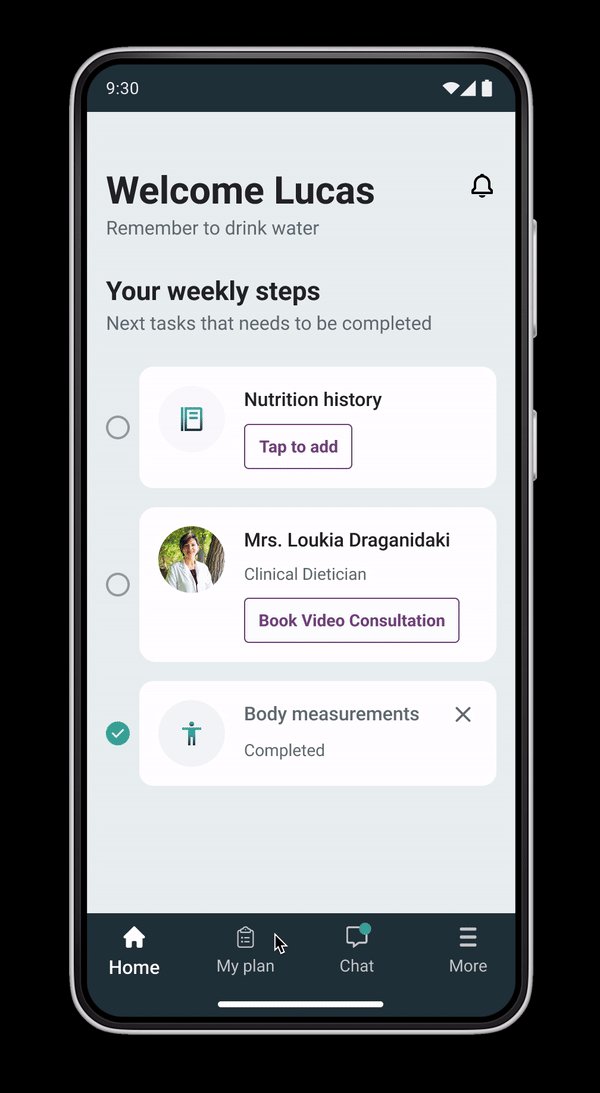
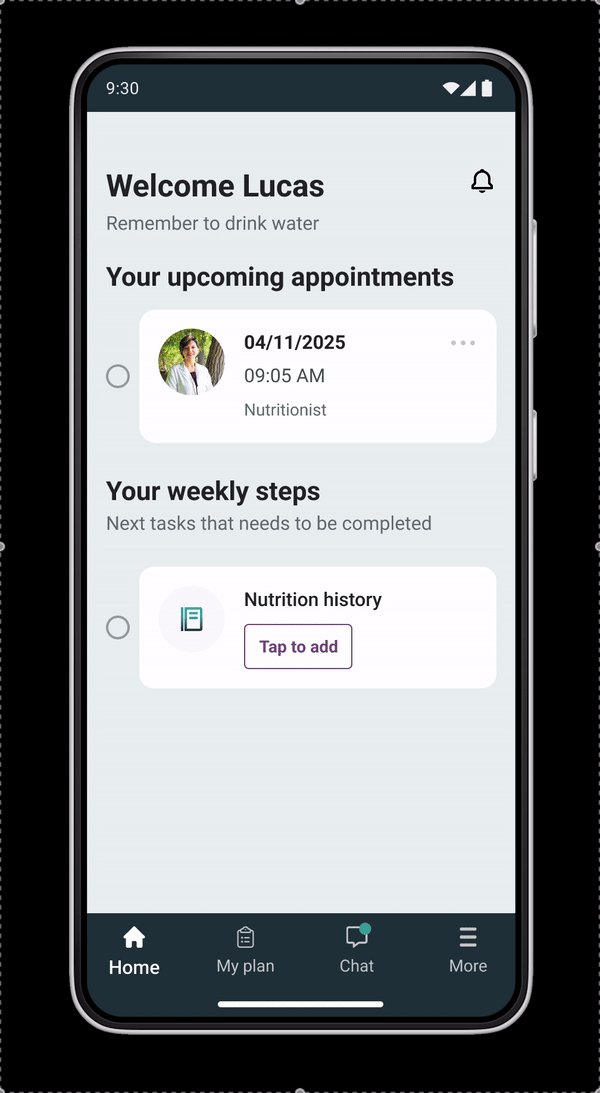
Dashboard: A centralized hub displaying progress, upcoming sessions, and personalized content like daily routines and motivational messages. Clear visual indicators and easy access to key features kept users motivated and organized.
Appointment Scheduling: An intuitive scheduling system for booking sessions with dietitians, trainers, and psychologists. Users could easily view expert availability and receive timely reminders for their appointments.
Progress Tracking: Visual tools like charts and graphs allowed users to track their weight loss, milestones, and overall health improvements. Customizable metrics helped users monitor a broader range of progress.
Video Consultation: A streamlined video consultation feature for real-time, secure communication with experts, enabling users to access professional guidance from anywhere at their convenience.
Design System Details
Components:
Buttons, forms, and navigation bars are standardized for consistency.
Guidelines:
Documentation on colour usage, typography, and spacing to ensure cohesive designs.
Symbols and Styles:
Utilized Figma's components and styles for efficient updates and scalability.
Accessibility Enhancements
VoiceOver and TalkBack Support:
Ensured compatibility with iOS and Android screen readers.
Localization:
Prepared the app for internationalization, supporting multiple languages and cultural contexts.
Screens
Long-Term Impact
Sustained User Engagement:
Retention Rates: Maintained at 80% six months post-launch.
Positive Health Outcomes:
Average Weight Loss: Users reported losing 10% of their body weight over three months.
Lifestyle Changes: 70% reported adopting healthier habits beyond weight loss.
User Testimonials
"Pluma has been a game-changer. The integrated approach keeps me motivated and the emotional support is unlike anything else."
— Isabella, 34, Nurse
"I love how the app celebrates my progress. It makes the hard work feel acknowledged and keeps me pushing forward."
— Daniel, 42, Architect
Quantitative Success Indicators
Conversion Rate to Premium: 35% of users upgraded to premium features.
Revenue Growth: Contributed to a 25% increase in company revenue.
Return on Investment (ROI): Achieved an ROI of 200% within six months.
Business Impact
Our design decisions directly influenced positive business outcomes:
Increased Market Share: Captured an additional 10% of the market within the first year.
Reflection
Influence on Industry Practices
Setting a New Standard:
Pluma's integrated, emotionally engaging approach is influencing competitors to adopt similar strategies.
Thought Leadership:
Presented our methodology at industry conferences, sparking discussions on holistic design.
Feedback Integration
Peer Reviews:
Regularly incorporated feedback from design peers, enhancing collaboration.
User Advisory Panel:
Established a panel providing ongoing insights, ensuring the app evolves with user needs.
Personal Growth
Leadership Development:
Enhanced ability to lead and inspire cross-functional teams.
Technical Proficiency:
Deepened understanding of technical aspects, improving collaboration with engineering.
Design Philosophy Evolution:
Reinforced the importance of empathy and emotional engagement in design.
Future Aspirations
Continued Innovation:
Aim to push boundaries in user experience, integrating emerging technologies like AR/VR.
Mentorship:
Committed to mentoring upcoming designers, and fostering a culture of learning.
Conclusion
Pluma is more than an app; it's a compassionate companion on users' journeys to better health. By deeply understanding and addressing users' emotional needs, we created a product that not only achieves business goals but also makes a meaningful impact on users' lives.
Learnings and Next Steps
What Could Be Done Differently
Earlier Involvement of Engineering in Design Sprints:
Would have allowed for better anticipation of technical constraints.
Broader Cultural Testing:
Including a more diverse user base earlier could have uncovered cultural nuances affecting usability.
Application of Learnings
Shared Knowledge:
Hosted internal workshops to share insights and best practices with other teams.
Next Steps Timeline
Next 3 Months:
AI-Driven Personalization: Implement machine learning algorithms for tailored recommendations.
Content Expansion: Add resources like guided meditations and nutritional recipes.
Next 6 Months:
Community Features: Introduce user forums and group challenges to foster support.
Global Expansion: Localize the app for international markets with cultural adaptations.
Risk Mitigation:
Data Privacy: Strengthen security measures to protect user data as personalization features expand.
Scalability: Optimize infrastructure to handle increased user load.